Thursday, April 3, 2014
Wednesday, April 2, 2014
Rust- User Interface Design [Updated with Final]
UPDATED: New text in RED; updated post with final mocks; Still hoping for final art in the future!
So I had a grand idea about a roller derby picture book and mocked all the characters, outlined parts of a story, and asked all the derby people I know what should be included in such a learning device. Well, my mind got carried away with the possibilities of the final project, so you'll have to excuse the sketchiness of these mocks. I already know I will be fixing the menu font type (it needs to fit in the stadium seating's perspective). I am unsure of what I'd like to do with the background of the site. Leave it as an image of the track/stadium, or leave it blank- some sort of color.
Anyways, the idea is to teach people about roller derby through a whimsical site/picture book illustrating the sport as a portal to a world full of super heroes.
Introduce the learner to:
So I had a grand idea about a roller derby picture book and mocked all the characters, outlined parts of a story, and asked all the derby people I know what should be included in such a learning device. Well, my mind got carried away with the possibilities of the final project, so you'll have to excuse the sketchiness of these mocks. I already know I will be fixing the menu font type (it needs to fit in the stadium seating's perspective). I am unsure of what I'd like to do with the background of the site. Leave it as an image of the track/stadium, or leave it blank- some sort of color.
Anyways, the idea is to teach people about roller derby through a whimsical site/picture book illustrating the sport as a portal to a world full of super heroes.
Site Map and Outline:
 |
| The story page will add more episodes as time goes on (hence the dashed lines/boxes), all other page growth is static. |
- The Characters of the stories
- Explaining positions on a team (plus referees), as well as basic rules
- Informing the learner about our volunteers and how to be an audience member
- The intricacies of the Derbyverse
- Arena
- Showing the details of the track, and seating area, while explaining more rules
- Outlines the Merch table and why roller derby teams are usually non-profit organizations
- The Locker Room page will highlight some of the social issues in roller derby and the views of women in sports; also highlight the community of this grass-roots sport
- Gear
- Explains the different types of gear used in the sport
- Rules
- Explains basic rules of the game
- Highlight legal/illegal hit zones
- Highlight referee signals
- The Story (picture book or comic being drawn in the same style as the site)
- This page is a landing page for a growing list of links/episodes.
- Episode 1 would feature the picture book, or a drawn comic, based on the information given in Characters and Derbyverse
- The creators of the stories, in About
- Outline the purpose of the page and stories
- How to get in touch with the creator and web admin
Mocks [updated]:
 |
| Home/Landing page; Final mock |
 |
| Original mock |
 |
| The Characters page (leads to more children pages- as seen in the site map); Final Mock |
 |
| Original mock |
 |
| This mock shows the Jammer image on-hover; if a user clicks on the Jammer image, they are taken to the Jammer page; Final Mock |
 |
| Original mock |
 |
| Jammer page with information about that position. Final mock |
 |
| Original mock |
 |
| Original mock |
 |
| Story page; Final Mock |
 |
| Creators page; Square with X in it is for a picture of the "Creators"; Final mock |
 |
| Legend/Key explaining colors, numbers, and details of pages/fonts/margins. |
Questions:
- Am I using too many types of menus?
- How might I change that? (Maybe for the text-heavy pages, like Rules above, I should place Gameplay, Hitting, and Referee Signals as children pages- similar to the Characters page.)
- Should I change anything in the menu?
- Does the linking between pages seem intuitive?
- What could make it better?
- Is there a way to display the content in a better way?
Thank you!
-Becca
Shannon Simpson draft site
I am using wix.com to create a website. I thought I would make it fun and girly since our daisy troop is for girls in kindergarten and first grade. The site is more for the parents but about the girls. The address to view this site is http://gsvsc24.wix.com/daisytroop24 Please let me know what you think.
User Interface Draft - Annette Liskey
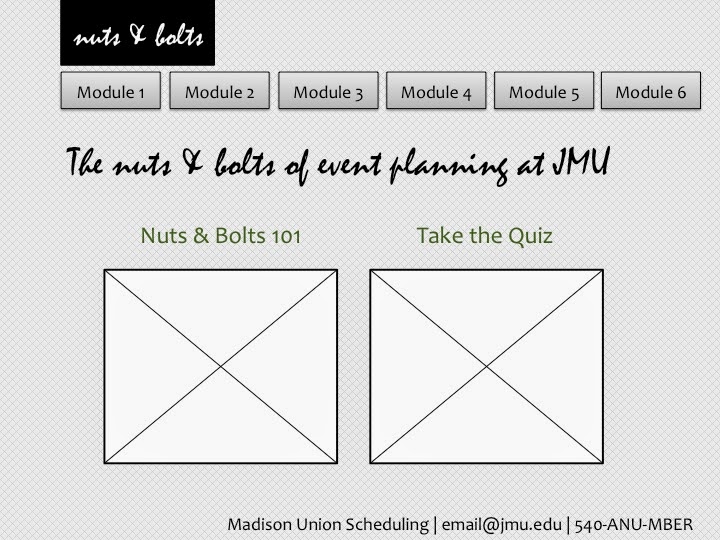
This will be an elearning website (microsite) that I develop over the next 1 - 2 months for a work assignment. Currently, we are very early in late design/early development stage of the project. This means that we are drafting mockups of the page layouts and create a site map to represent the information architecture. Once these decisions are made, we will add the body copy and graphic design elements.
My role is as the instructional designer, project manager, and web developer. I will have student employees assist with the copywriting and publishing tasks. Most likely, we will continue to enhance the graphic design as next semester as we pilot, evaluate and revise the course.
I took a prototype approach to this draft. By that, I mean that I'm using placeholders instead of graphics, sample fonts instead of final choices, and stand-in copy instead of final text. Having a low-cost prototype means that the website development can proceed although the graphic design and writing/editing phases of the project are still pending. It also make it easier for the client to understand how their decisions impact the final product because you can implement those choices in a prototype without investing time and money in creating production-ready media.
My role is as the instructional designer, project manager, and web developer. I will have student employees assist with the copywriting and publishing tasks. Most likely, we will continue to enhance the graphic design as next semester as we pilot, evaluate and revise the course.
I took a prototype approach to this draft. By that, I mean that I'm using placeholders instead of graphics, sample fonts instead of final choices, and stand-in copy instead of final text. Having a low-cost prototype means that the website development can proceed although the graphic design and writing/editing phases of the project are still pending. It also make it easier for the client to understand how their decisions impact the final product because you can implement those choices in a prototype without investing time and money in creating production-ready media.
 |
| Top-Level Home Page |
 |
| Secondary Home Page |
 |
| Sample Content: Paragraph with List |
 |
| Sample Content: Paragraph |
 |
| Sample Content: Paragraph with Image |
 |
| Sample Content: Paragraph with Sidebar Menu |
 |
| Blank Page with Header and Footer |
E. Anderson UI Draft
We have really awful annual safety training to do online each year. This is my re-design for one of the training courses. The old course changes format from page to page, has inconsistent images, and has bad information.
Katie - User Interface Draft
Here's a sketch with an original site map:
Subscribe to:
Comments (Atom)
































