I repeated the same border and colors throughout the icon. I chose the colors because there was a lot of contrast between the background and the font color. I did a lot of busy design with the alignment, proximity, and repetitions boxes and left the contrast box a little plain. I did this so that there would be more contrast between this box and the others.
Saturday, March 10, 2012
Web Activity 8-Icons
I repeated the same border and colors throughout the icon. I chose the colors because there was a lot of contrast between the background and the font color. I did a lot of busy design with the alignment, proximity, and repetitions boxes and left the contrast box a little plain. I did this so that there would be more contrast between this box and the others.
Web Activity 7
Eric - Web activity 8
Web Activity 8
Friday, March 9, 2012
How Apple Does It

"Apple makes its own hardware (iBooks and iMacs), it makes the operating system that runs on that hardware (Mac OS X), and it makes programs that run on that operating system (iTunes, iMovie, Safari Web browser, etc.). It also makes the consumer-electronics devices that connect to all those things (the rapidly multiplying iPod family), and it runs the online service that furnishes content to those devices (iTunes Music Store).”
 The image on the left shows the various products Apple has release over the last three decades. Although other product releases are of significant impact, I would like for you to focus on the period from 2001 to the present.
The image on the left shows the various products Apple has release over the last three decades. Although other product releases are of significant impact, I would like for you to focus on the period from 2001 to the present.
Apple General Timeline or Product Releases
2001 marked the release of the iPod and the OS X operating system,
2004 the iMac G5
2005 the iPod Nano,
2006 the iMac & Macbook Pro
2007 the first iPhone and Apple TV
2008 App Store
2009 revamp the iPhone to include video calling, iPod line of Nanos, iPod Touch,
2010 Macbook Air, iLife, Facetime, iPad
2011 iCloud, Mac OS X Lion iPad2
2012 iPad 3…
As you look through the various product upgrades and releases Apple has done, I begin to wonder how much of it is a “marketing scheme” or actually new and improved devices. The iPod touch, once only used for music, now comes with a camera, although the iPhone camera technology existed prior to the new upgrade. The iPad did not originally come with a camera. The iPad progressed from no camera in version 1, back camera in 2, and not the back and front facing camera in the most recent version. The iPhone 4 has front and back camera unlike the iPhone 3, however the iPhone 4S has the newly added feature of Siri. What are you opinions on the upgrades and new releases of Apple?
Thoughts!!!
- Do you think instead of releasing a new product or upgrade every 6 months, Apple could possibly combine all “upgrades” and “new features” into one?
- Is this merely a way to keep users coming back and purchasing the next best NEW Apple product?
- Do you think Apple upgrads and new features are truley "new and improved" versions of their existing products?
Source:
http://www.time.com/time/magazine/article/0,9171,1118384-1,00.html
Thursday, March 8, 2012
Web Activity 8
Kendra's Web Activity 8
 I decided to use one of my own photos to create CRAP. As you can see, some of the categories can overlap (for example, proximity - could also partly represent repetition). Other than that, I wanted to use an image because that's what helps me remember concepts best - when represented by an image and accompanied by words!
I decided to use one of my own photos to create CRAP. As you can see, some of the categories can overlap (for example, proximity - could also partly represent repetition). Other than that, I wanted to use an image because that's what helps me remember concepts best - when represented by an image and accompanied by words!
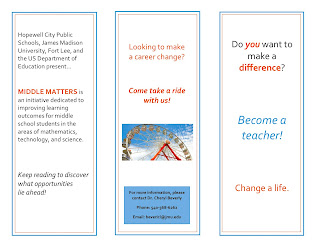
Kendra's Middle Matters Brochure - Draft 1


Web Activity 7
 Sorry this is late but here is the interface that I created. I decided to play around and create a new JMU Apple operating system call "OS iDuke", of course designed by the great students of the AHRD program. As you can see, the menu on the screen shows users the different modules that learners can interact with.
Sorry this is late but here is the interface that I created. I decided to play around and create a new JMU Apple operating system call "OS iDuke", of course designed by the great students of the AHRD program. As you can see, the menu on the screen shows users the different modules that learners can interact with.http://the-best-top-desktop-wallpapers.blogspot.com/2011/01/purple-wallpapers.html
http://tw.rpi.edu/web/org/JMU
http://officialpsds.com/iPad-Safari-PSD42165.html
Wednesday, March 7, 2012
web activity 7
Monday, March 5, 2012
Web Activity Seven - Client Project
 As the Teaching Assistant in LTLE 485, I often get questions about the requirements outlined in the syllabus. All the information is in the syllabus, of course, but because it's paragraph after paragraph of information it can be overwhelming and difficult to digest. Visually representing the material as I've done here would serve as a nice supplement to the course syllabus next semester. When a component of the Design Documents is selected, it becomes bold and brings up a short description.
As the Teaching Assistant in LTLE 485, I often get questions about the requirements outlined in the syllabus. All the information is in the syllabus, of course, but because it's paragraph after paragraph of information it can be overwhelming and difficult to digest. Visually representing the material as I've done here would serve as a nice supplement to the course syllabus next semester. When a component of the Design Documents is selected, it becomes bold and brings up a short description.
Sunday, March 4, 2012
Web Activity 7
Kendra's Web Activity 7
 I created my activity to run interactively. Obviously, since we have to save them as images, this wasn't possible. So, the first image represents the "whole" of the lesson, which is the History of M&M's. The viewer can click on one of the four M&M's to read about the history, ranging from 1940 to now. The division of years is the parts to the whole.
I created my activity to run interactively. Obviously, since we have to save them as images, this wasn't possible. So, the first image represents the "whole" of the lesson, which is the History of M&M's. The viewer can click on one of the four M&M's to read about the history, ranging from 1940 to now. The division of years is the parts to the whole. 
Web Activity 7
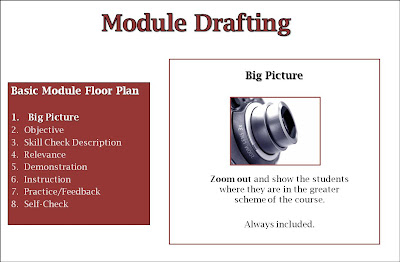
 I created this interface for a lesson that is taught in the capstone course of the HRD minor at JMU. The lesson is on module drafting, and includes a basic module floor plan. This floor plan has 8 components, which can be seen in the navigation menu on the left side of the image. When one component is selected, the main content about that component will show up in the box toward the right of the image.
I created this interface for a lesson that is taught in the capstone course of the HRD minor at JMU. The lesson is on module drafting, and includes a basic module floor plan. This floor plan has 8 components, which can be seen in the navigation menu on the left side of the image. When one component is selected, the main content about that component will show up in the box toward the right of the image.Web Activity 7
 I chose to use a "Blackboard Course Management" theme because I seem to be in blackboard a lot these days! To the right, are menu items, the one addressed in this portion is bold and a brighter shade than the others. The title of the course is at the bottom, and the screen shot, which is the focal point of this image, is the largest portion. I used call out boxes to give instruction and added numbers as well as tiers to give users an idea of what order they should proceed in. Any feedback is welcomed!
I chose to use a "Blackboard Course Management" theme because I seem to be in blackboard a lot these days! To the right, are menu items, the one addressed in this portion is bold and a brighter shade than the others. The title of the course is at the bottom, and the screen shot, which is the focal point of this image, is the largest portion. I used call out boxes to give instruction and added numbers as well as tiers to give users an idea of what order they should proceed in. Any feedback is welcomed!
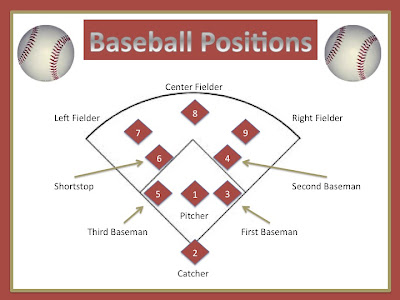
Renee's Web Activity 7 - Baseball Positions
 Color: The repeated red and tan throughout keeps the color consistent.
Color: The repeated red and tan throughout keeps the color consistent.Repetition: The repeated diamond reminds the viewer of the baseball diamond.
Alignment: The baseballs are aligned across from each other. Each of the positions are aligned across from each other as well.
Proximity: The names of the positions are close to the position on the field. To make the diagram even clearer, four of the positions have arrows demonstrating their field positions.
Activity 7-Explorers
Web Activity 7-- Dingo
The bottom page defines the master or what will be present on every page. My master has a tiled map background, a blue header, a lighter blue box for text and a horizontal menu that links to my main pages-- Home, Legal Concepts, Pre-Departure Tools and On-Site Procedures.
Each of my main pages are defined at the top of the planning screen with nested or 'child' pages for content relating to each main page below it. Below are my main pages with content that will be expanded in nested pages listed in blue.
Home
Legal Concepts
Pre-Departure Tools
On-Site Procedures
If you like what Muse can do with no coding by the designer, you can download a free copy from the Adobe site to use without charge while it is still in the beta testing stage. Muse's release, under a different name, is expected sometime in the first half of 2012. It will be sold as a subscription service after it is released.
Matt Dingo
March 4, 2012
Eric - Web Activity 7
Activity 7
Morgan McMullin













