Saturday, June 11, 2011
Friday, June 10, 2011
Thursday, June 9, 2011
Poster
Web Activity 6
poster update
Wednesday, June 8, 2011
Web Activity 7
I'm still a little bitter about Chicago not making it to the finals. Anyway, I used color coordination for organization. The highlighted parts of his body correspond to the color of the text that relate to each of those skills/body parts. Clicking on the body part would navigate through the interface.

http://cdn.everyjoe.com/files/2009/04/derrick-rose-bulls-playoffs-iconphotostwo191687-nba-jan-28-bull.jpg
Web Activity 6
Hi everyone, I couldn't get my activity 6 into a shareable format, but this will give you a good idea of my concept of visual hierarchy. I represented mine by starting with a water molecule and zooming out to a tear drop and then to an eye. Hope you like this!
http://www.newgrounds.com/portal/view/525347 (click the play button once it loads)
http://www.newgrounds.com/portal/view/525347 (click the play button once it loads)
Poster
Tuesday, June 7, 2011
Web Activity 6
I made a first draft of a hierarchy chart and I didn't like it. The next idea that came to mind (mainly due to the AHRD program) is Maslow's Hierarchy of Needs. So this idea isn't an original one, but it still uses the elements discussed in Chapter 6. I used multiple cues to illustrate that the chart is to be read from the bottom to the top as opposed to the traditional top to bottom. I used the directional arrows illustrating to move up the ladder. The red/green contrast may be confusing, but I interpreted the colors to go from harsh to calm. So the reader would be seeking to achieve calmness in the end (the top) as opposed to moving away from calmness. Finally, I spelled "Maslow's" name a letter at a time, beginning from the bottom of the pyramid and working upward. So it's like, as you achieve each subsequent level, you move closer to demonstrating Maslow's theory. It makes sense to me :) What do you guys think?
 http://www.google.com/imgres?imgurl=http://www.businessballs.com/images/maslow_hierarchy_sm.gif&imgrefurl=http://www.businessballs.com/maslow.htm&h=535&w=686&sz=32&tbnid=vS9OUJxNmkz0fM:&tbnh=108&tbnw=139&zoom=1&hl=en&usg=__Ax8P2bwe2PbIXYddHhuLLbcplNk=&sa=X&ei=w_DuTaiII4Pk0QHPsMD2DA&ved=0CFQQ9QEwBg
http://www.google.com/imgres?imgurl=http://www.businessballs.com/images/maslow_hierarchy_sm.gif&imgrefurl=http://www.businessballs.com/maslow.htm&h=535&w=686&sz=32&tbnid=vS9OUJxNmkz0fM:&tbnh=108&tbnw=139&zoom=1&hl=en&usg=__Ax8P2bwe2PbIXYddHhuLLbcplNk=&sa=X&ei=w_DuTaiII4Pk0QHPsMD2DA&ved=0CFQQ9QEwBg
 http://www.google.com/imgres?imgurl=http://www.businessballs.com/images/maslow_hierarchy_sm.gif&imgrefurl=http://www.businessballs.com/maslow.htm&h=535&w=686&sz=32&tbnid=vS9OUJxNmkz0fM:&tbnh=108&tbnw=139&zoom=1&hl=en&usg=__Ax8P2bwe2PbIXYddHhuLLbcplNk=&sa=X&ei=w_DuTaiII4Pk0QHPsMD2DA&ved=0CFQQ9QEwBg
http://www.google.com/imgres?imgurl=http://www.businessballs.com/images/maslow_hierarchy_sm.gif&imgrefurl=http://www.businessballs.com/maslow.htm&h=535&w=686&sz=32&tbnid=vS9OUJxNmkz0fM:&tbnh=108&tbnw=139&zoom=1&hl=en&usg=__Ax8P2bwe2PbIXYddHhuLLbcplNk=&sa=X&ei=w_DuTaiII4Pk0QHPsMD2DA&ved=0CFQQ9QEwBg
GSC Poster
Here is my poster for the Graduate Student Colloquium. Please note that all events and details are fictional.
Image Sources
http://www.corbisimages.com/stock-photo/royalty-free/42-17445074/students-talking-in-hallway/?tab=details&caller=search
http://www.corbisimages.com/stock-photo/royalty-free/42-20585097/college-students-in-class/?tab=details&caller=search
http://fastcache.gawkerassets.com/assets/images/4/2011/02/apple_ipad_2.jpg
http://images.macworld.com/images/legacy/2007/05/images/content/macbook_blk.jpg
http://farm4.static.flickr.com/3602/3366720659_b746789dfd.jpg
Image Sources
http://www.corbisimages.com/stock-photo/royalty-free/42-17445074/students-talking-in-hallway/?tab=details&caller=search
http://www.corbisimages.com/stock-photo/royalty-free/42-20585097/college-students-in-class/?tab=details&caller=search
http://fastcache.gawkerassets.com/assets/images/4/2011/02/apple_ipad_2.jpg
http://images.macworld.com/images/legacy/2007/05/images/content/macbook_blk.jpg
http://farm4.static.flickr.com/3602/3366720659_b746789dfd.jpg
Monday, June 6, 2011
Poster
Web Activity 6

As I said in my other post, I created a social studies unit on Ancient Rome and Greece, so I made a slide showing the hierarchy in the Roman government, which can be really hard to understand - I had a hard time with understanding it so I know kids would too.
The information and pictures came from the link titled "Who Governed Rome?" on: http://rome.mrdonn.org/lessonplans/republic.html
Web activities
SDI Poster
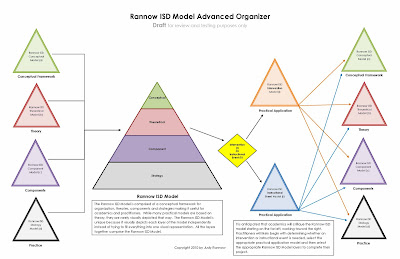
 Here is the original SDI triangle that the new version is based on. Hope this helps explain some of why the graphic is the way it is.
Here is the original SDI triangle that the new version is based on. Hope this helps explain some of why the graphic is the way it is.I am working on a poster for the Strength Deployment Inventory (SDI) workshop I teach. There are sayings that go with each motivational value system (MVS). I have individual posters that I put around the room when I teach the workshop with the individual sayings but thought putting them all together in one would be a good idea. People taking the workshop really like the quotes. This poster is for a specific target audience using a specific tool, which impacts the colors and design. I thought about putting pictures/graphics with the text but did not want to distract from the quotes.
Web Activity 7

Last semester I created a social studies unit on Ancient Rome and Greece for third graders. For this assignment I decided to create a slide on the classical orders (columns) I could use in a PowerPoint to discuss Ancient Greece. I choose to use real images as opposed to pictures because if you go to Greece you won't be looking at pictures, you'll be looking at real buildings and the style of architecture that was used. I didn't use a lot of text since it is meant to go along with a presentation but even still people can understand the difference between the orders. And obviously the blue and white scheme is to correspond with Greece's colors. On the left I put the order of the presentation and italicized and put in bold the section this slide would be in.
Here are the link to the images I used:
http://thumbs.dreamstime.com/thumblarge_289/1216142414Z6WS46.jpg
http://www.the3dstudio.com/product_details.aspx?id_product=231709
http://college.holycross.edu/projects/worcester/growth/greek_revival.htm
http://www.wallpaper4computer.com/wallpaper/?flag-eu/1024/flag-gr
Subscribe to:
Comments (Atom)